Designing a real estate website involves creating a platform that is both visually appealing and functionally robust, tailored to meet the needs of property buyers, sellers, and agents. The design must be intuitive, making it easy for users to find properties, explore neighborhoods, and connect with real estate professionals.
Home Page
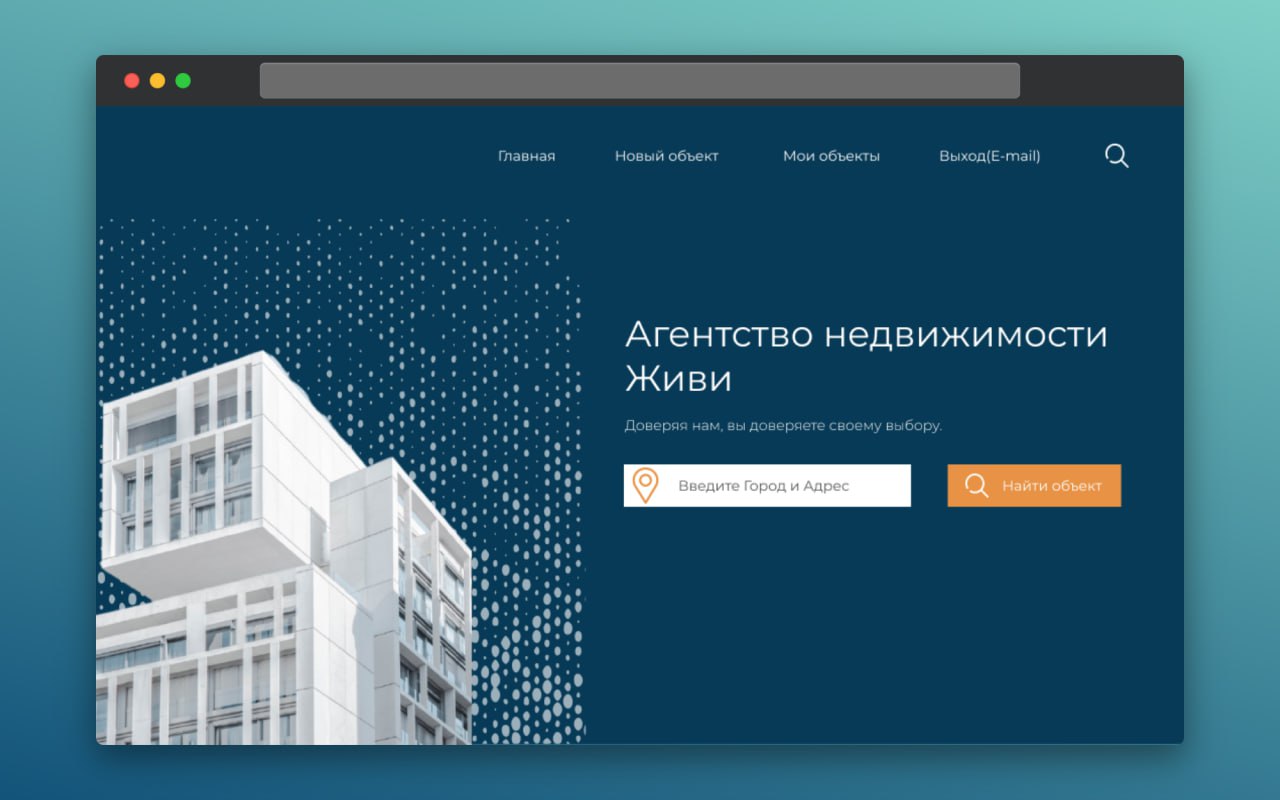
The home page serves as the gateway to the real estate platform, designed to make a strong first impression with a sleek, modern layout. A prominent search bar is placed at the top, allowing users to search for properties by location, price, or type. Below the search, a hero image carousel showcases stunning property images, highlighting featured listings or newly available homes.
The color palette is clean and sophisticated, using neutral tones like whites, grays, and soft blues to create a calm, inviting atmosphere. Typography is carefully selected to be both elegant and readable, enhancing the professional look and feel of the site. Call-to-action buttons are strategically placed to guide users toward property searches, agent contacts, or other key sections of the site.
Property Listings
The property listing pages are designed with user experience in mind, offering a visually appealing grid or list layout that displays properties with large, high-quality images. Each listing includes essential information such as price, number of bedrooms and bathrooms, square footage, and location. Hover effects are used to reveal additional details, such as property descriptions or quick links to schedule a viewing.
Filters and sorting options are prominently featured, allowing users to narrow down their search by criteria such as price range, property type, or specific amenities. The design ensures that even users unfamiliar with online property searches can easily navigate and find what they’re looking for.
Property Detail Pages
Property detail pages are comprehensive, providing potential buyers with all the information they need to make informed decisions. The design focuses on large, high-resolution images and virtual tours that give users a detailed view of the property. Key features like the price, location, and property type are highlighted at the top, with a detailed description, floor plans, and a list of amenities provided below.
Interactive elements like maps and neighborhood guides are integrated into the page, allowing users to explore the area around the property. A contact form and agent information are easily accessible, encouraging users to reach out for more details or to schedule a viewing.
Agent Profiles
Agent profile pages are designed to build trust and facilitate connections between potential buyers or sellers and real estate agents. The layout features a professional headshot of the agent, along with their bio, contact information, and a list of their active listings. Testimonials and ratings are displayed prominently to provide social proof and enhance credibility.
The design is clean and professional, making it easy for users to get to know the agent and feel confident in reaching out to them for assistance.
Neighborhood Guides
Neighborhood guides are an essential part of the real estate website, providing users with valuable insights into the areas they’re interested in. The design of these pages is both informative and visually engaging, with large images of the neighborhood, interactive maps, and detailed descriptions of local amenities, schools, and transportation options.
These guides help users get a feel for the neighborhood, making them more comfortable with their decision to buy or rent a property in that area. The layout is easy to navigate, with clear headings and sections that allow users to quickly find the information they need.
Blog and Resources
The blog and resources section is designed to engage users with informative content about the real estate market, buying and selling tips, and home improvement advice. The design is clean and focused on readability, using a simple layout with large fonts and plenty of white space. High-quality images and videos are integrated into the content to enhance engagement and break up text.
This section of the website not only serves as a valuable resource for users but also helps improve SEO, driving more traffic to the site.
Mobile Responsiveness
Recognizing that many users will access the site via mobile devices, the design is fully responsive. On mobile, the navigation is streamlined into a hamburger menu, and elements like property images, search filters, and contact forms are optimized for touch interactions. The design ensures that the site is easy to use and visually appealing, regardless of the device or screen size.
Final Details
The website is optimized for speed, ensuring quick load times even with large images and interactive elements. The design is also flexible, allowing the real estate company to easily update listings, add new content, and adjust the site’s layout as needed.
This real estate website design is crafted to provide a seamless and engaging user experience, making it easy for buyers to find their dream home, for sellers to showcase their properties, and for agents to connect with clients—all while reinforcing the professionalism and trustworthiness of the brand.